ブログの始め方④では、ワードプレスインストール直後に即やっておきたい初期設定について解説していきます。
ダッシュボートのメニューから次の設定をしていきましょう。
今回やること
- プラグイン→デフォルトプラグインの削除と有効化
- 設定→(一般、投稿、表示、ディスカッション、メディア、パーマリンク)
- 投稿→サンプルページの削除
目次
1.【プラグイン】デフォルトプラグインの設定
WordPressには、初期状態で3つのプラグインが入っています。
必要なプラグインは有効に、使用しないものは削除しておきましょう。
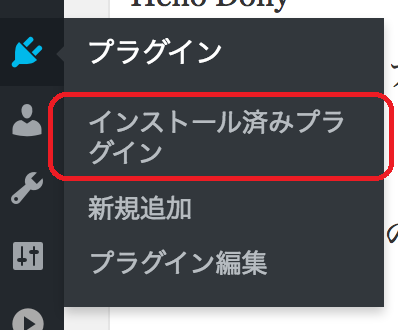
①WordPressの左のメニューのプラグイン→インストール済みプラグインをクリック。
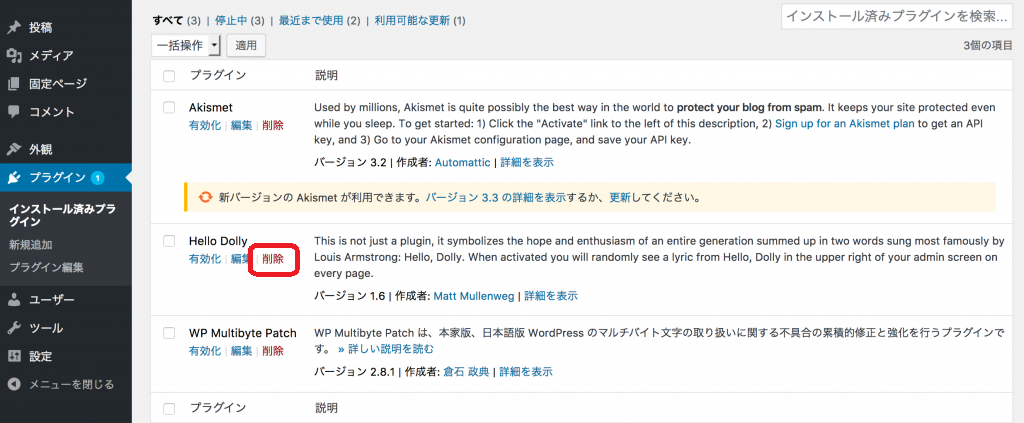
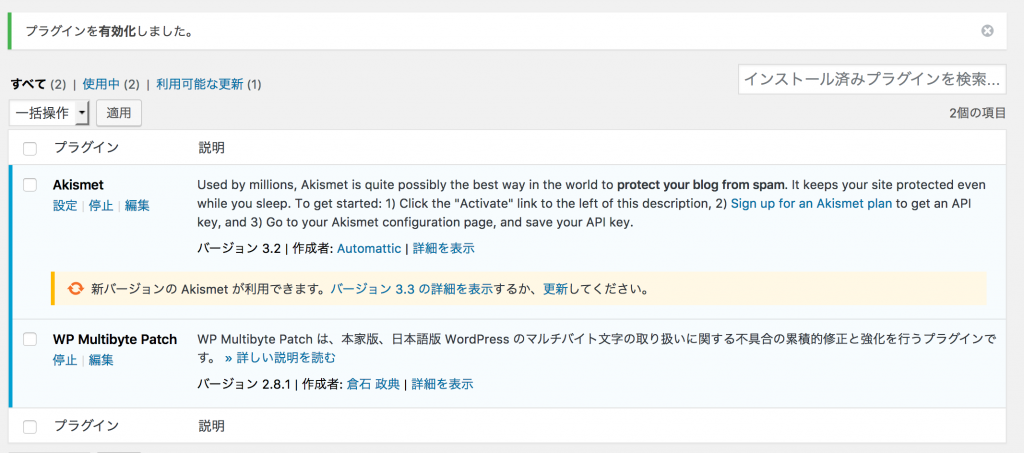
すると、3つのプラグイン、Askimet・Hello Dolly・WP Multibyte Patchが表示されます。

(1)「Hello Dolly」の削除
「Hello Dolly」は、とくに意味がないので削除します。

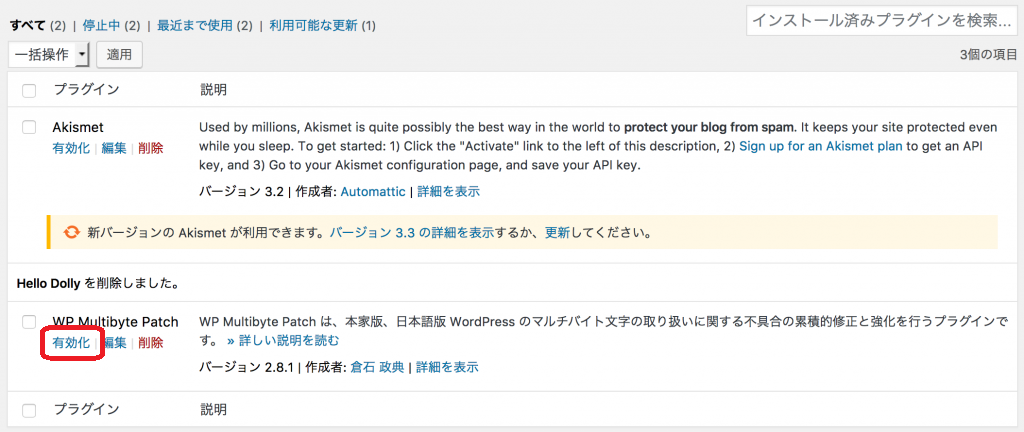
(2)「 WP MultiByte Patch」を有効化
「 WP MultiByte Patch」は、日本語の文字化けを防いでくれるプラグインです。有効化します。

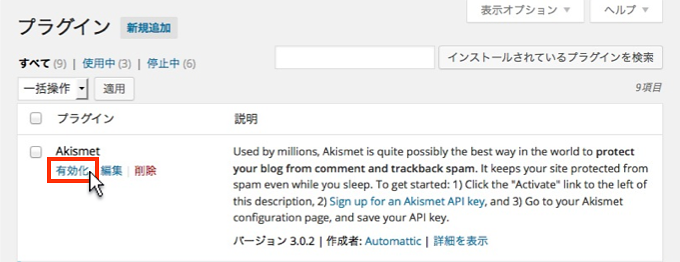
(3)Askimetの有効化
「Askimet」は、スパムを防いでくれる重要なプラグインです。有効化します。
注意ポイント
「Askimet」を有効にするには、APIキーの取得が必要です。サイトは英語だから、よくわからない場合は、次の手順通り操作してみよう。
はてな
プラグインを使用するためのユーザー固有の認証コードのことです。
◆Akismetの設定
①Akismet の「有効化」をクリック

※もし「新バージョンの Akismet が利用できます。」と表示があったら、更新しておこう。↓↓

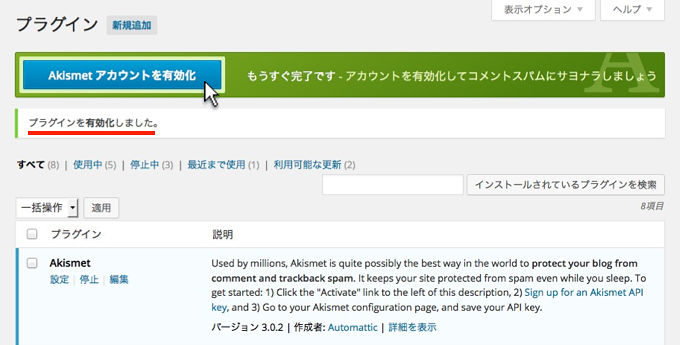
②プラグインが有効になると次の図のように「Akismetアカウントを有効化」ボタンが表示されるのでクリック

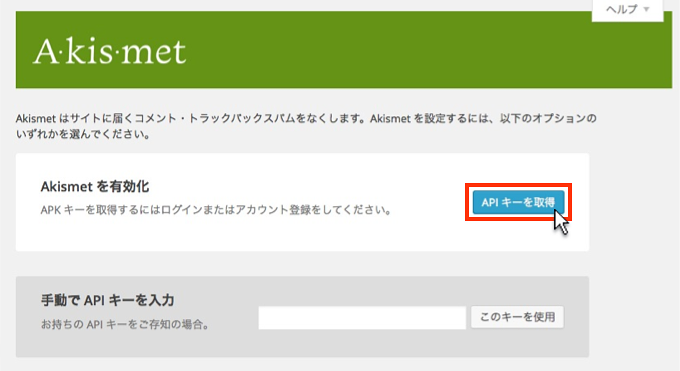
③「API キーを取得」ボタンをクリック

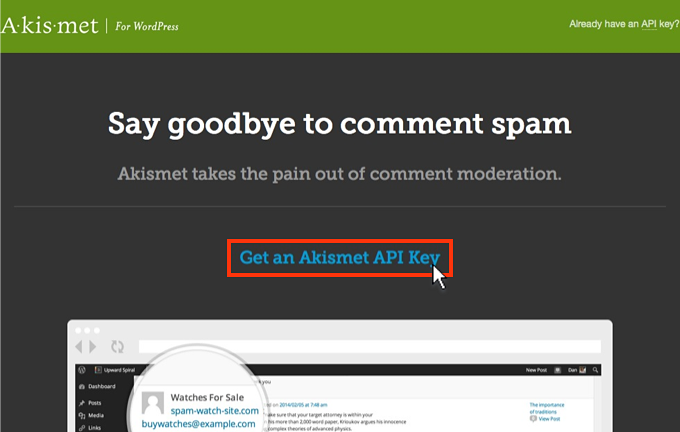
④「Get An Akismet API Key」をクリック

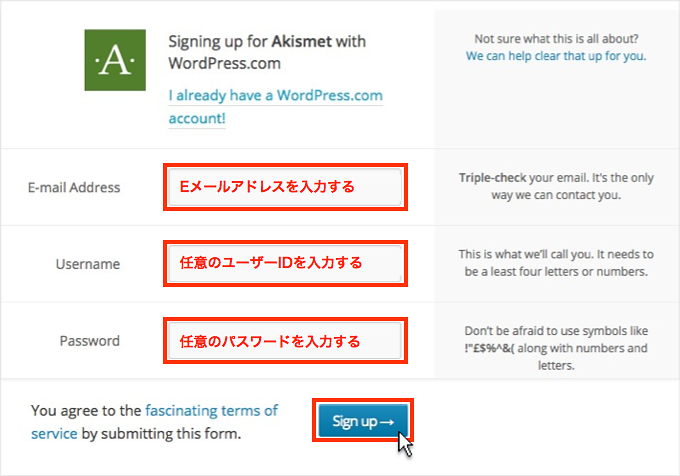
⑤ユーザー登録用の入力画面が表示されるので必要事項を入力→入力が完了したら「Sing up →」をクリック

注意ポイント
このメールアドレスにのちほどメールが届きます。
ユーザーID は、最短4文字の半角英数字のみ。パスワードは、6文字以上で半角英数字と記号で設定しましょう。
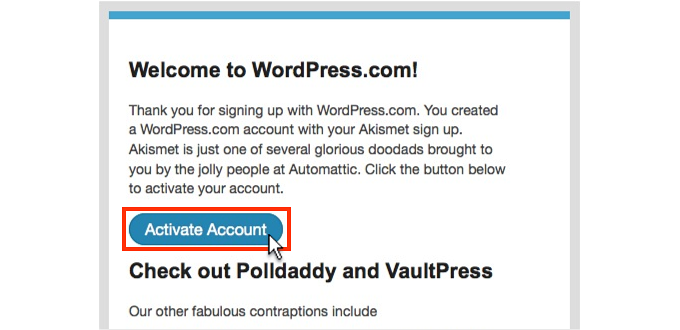
⑥登録したEメールアドレス宛にメールが届くので、「Activate Account」をクリック。

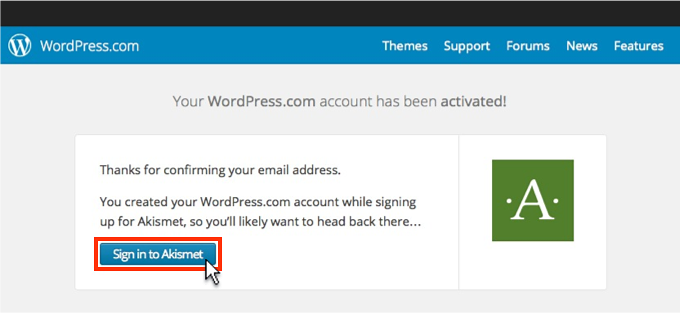
⑦画面が開いて「activated!」と表示されます。これでユーザー仮登録の状態から正規登録になります。
⑧続いてAPIキーの取得をするために、「Sign in to Akismet」をクリックしてログイン。

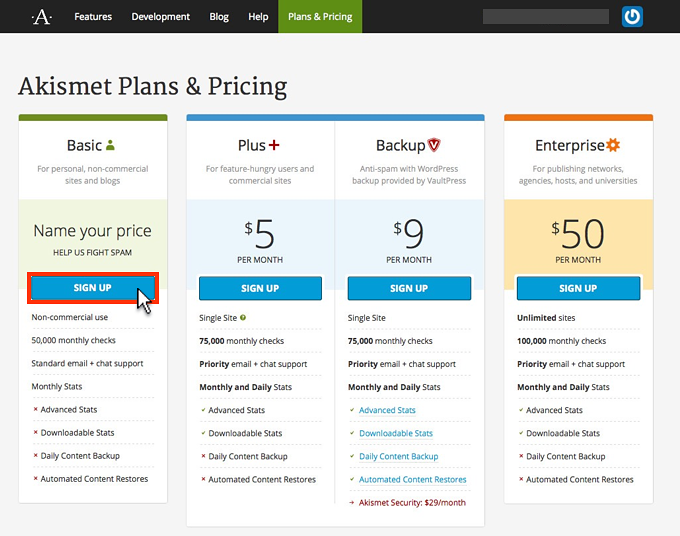
⑨いちばん左の「Basic」の「SIGN UP」をクリック

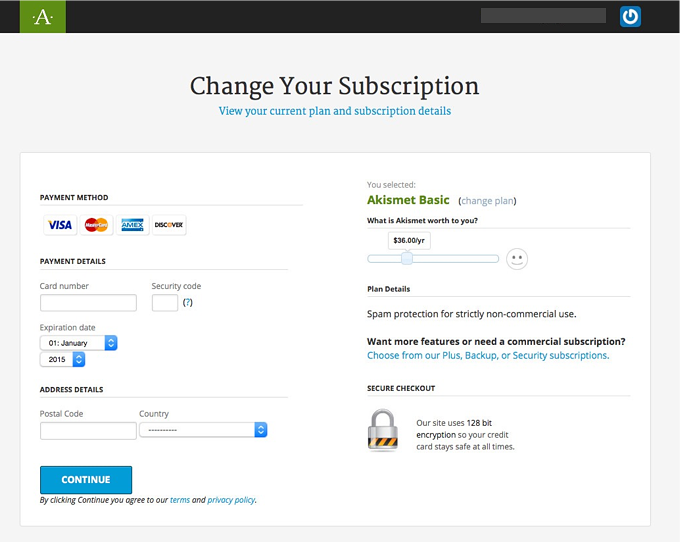
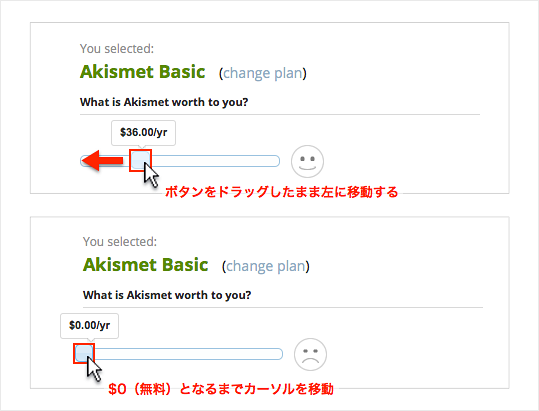
⑩すると次の画面が表示される。はじめは、有料に設定してあるから、無料に変更するよ。

⑪下図のようにボタンをスライドして一番左に移動させる。

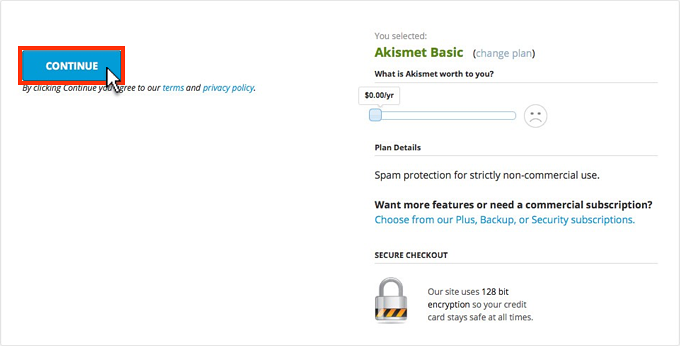
⑫画面左側に「CONTINUE(APIキーの取得を続ける)」ボタンが表示されるのでクリック

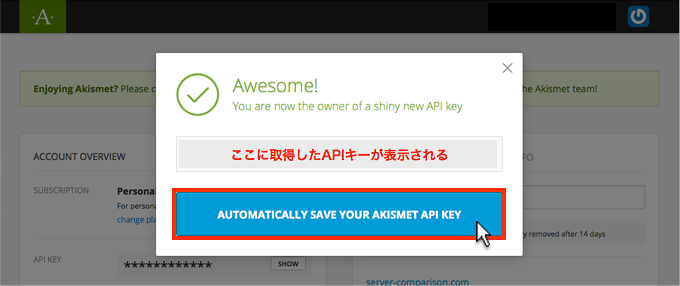
⑬次のように取得したAPIキーが表示されので、下のボタンをクリックすると、取得した API キーを自動で有効にしてくれます。

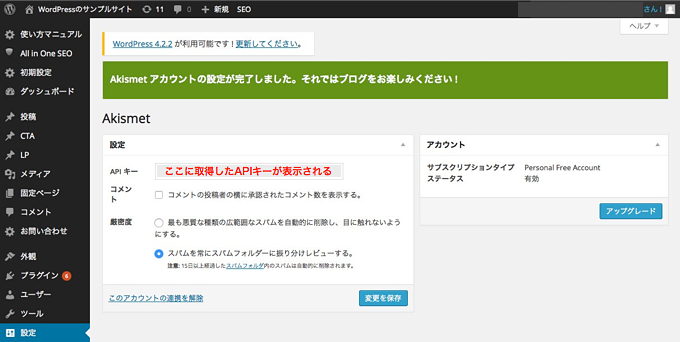
⑭しばらくして、「Akismetアカウントの設定が完了しました。それでは、ブログをお楽しみください!」と表示されたら Akismet は有効設定完了!!

⑮これで、Akismetの有効化は完了しました。

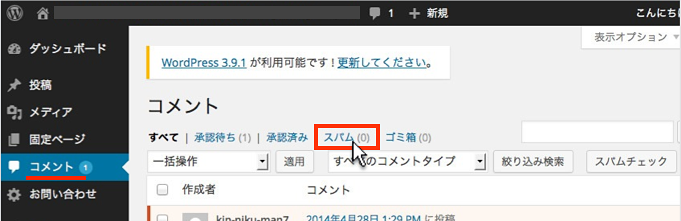
⑯これで、Akismet が自動でスパムコメントやスパムトラックバックを振り分けてくれるよ。スパムコメントがあったかの確認は、コメントページから可能です。

2.【設定】各種設定
メニュー→《設定》ー《一般》をクリック。
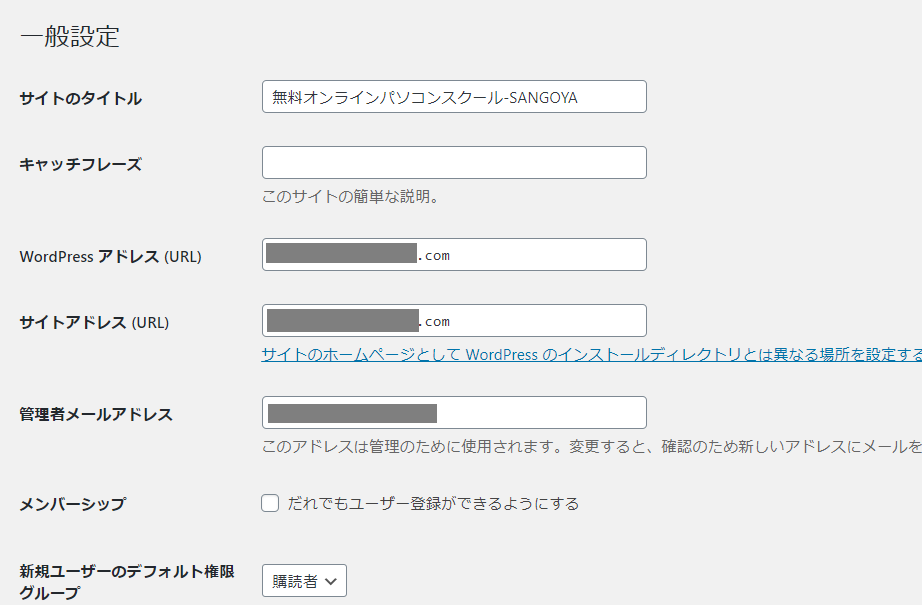
(1)一般
一般設定では、サイトタイトルやアドレスなの基本的な設定をしていきます。

■【サイトのタイトル】を入力
サイトタイトルは<H1>として認識されるので、SEO効果のあるもの、ブログの内容がわかるようなもの、覚えやすいものをつけましょう。
覚えやすいタイトルにして、ブログ名で検索されると、SEO効果も上がります。
このあと、サイトをASPやアナリティクスなどに登録していくので、後から変更することがないようにしっかり決めてしまいましょう。
■【キャッチフレーズ】は空白
キャッチフレーズは、<h2>として認識される場合があるので、ここでは空白にしておいた方がよいでしょう。
<h2>は、記事本文の中で設定します。ここでキャッチフレーズを設定すると競合する場合があるので、ここでは空白にします。
■WordPressアドレス・サイトアドレス
URLが設定したものとあっているか確認しましょう。後ろに/WPなどついてしまった場合には、インストールのやり直しを検討します。
また、ここでアドレスを誤って書き換えたりしないように気を付けましょう。
画面コピーなどとって保管しておくと安心です。
■管理者メールアドレス
WordPressの自動更新などの連絡事項が届くmailaddressになります。

続いて、時間設定・日時表示などのタイムゾーンの設定をしていきます。
■サイトの言語・タイムゾーン
デフォルトのまま日本・東京でOK
■日付形式・時刻形式
日本語版のWordPressをインストールした場合は、最初から日本用に最適化されているので全てデフォルトのままでもよいですし、お好みで変更してもよいです。
ここで設定した日付形式は、ブログに日付を表示したときに使用されます。

注意ポイント
設定したら、必ず下にある「変更を保存」を忘れずにクリック!
(2)投稿設定
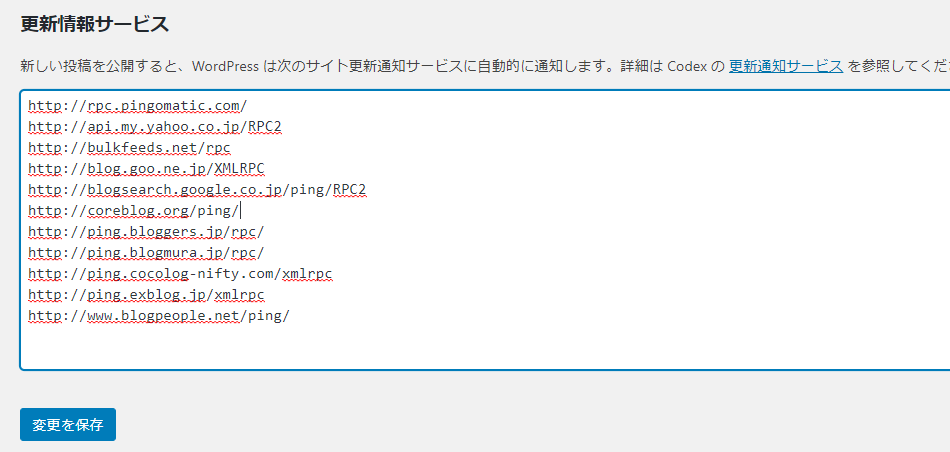
■更新情報サービスを設定
更新情報サービスを設定すると、投稿をブログを更新したことを「更新情報サービス」にお知らせします。
これにより、読者はGoogle ブログ検索や Yahoo! ブログ検索のようなサイトから、最新の投稿を検索することができます。

更新情報サービスに次のサイトを入力して《変更を保存》します。

入力は次の文字列をコピペして使ってください。
更新情報サービス
http://api.my.yahoo.co.jp/RPC2 http://bulkfeeds.net/rpc http://blog.goo.ne.jp/XMLRPC http://blogsearch.google.co.jp/ping/RPC2 http://coreblog.org/ping/ http://ping.bloggers.jp/rpc/ http://ping.blogmura.jp/rpc/ http://ping.cocolog-nifty.com/xmlrpc http://ping.exblog.jp/xmlrpc http://www.blogpeople.net/ping/
(3)表示設定
サイトのトップページの表示を設定します。

■ホームページの表示
最新の投稿を表示するか、トップページ用に作成した固定ページを表示するか選択できます。
はじめはデフォルトの「最新の投稿」でいいですが、このあとトップページ用に固定ページを作成して、作りこんだ固定ページを表示させるほうが個人的にはおすすめです。
■1ページに表示する最大投稿数
多すぎると、トップページの表示が遅くなりSEO的に評価が下がったり、ユーザーの離脱率を上げてしまうデメリットがあるので、表示数は最大でも10記事位までにします。
■Search Engine Visibililty
ここに☑を入れて「NoIndex」にしてしまうと、検索エンジンで検索されなくなってしまいます。
インストール直後、初期設定をしている間はオンにしてもいいですが、設定が終わったら必ずオフにしておきます。

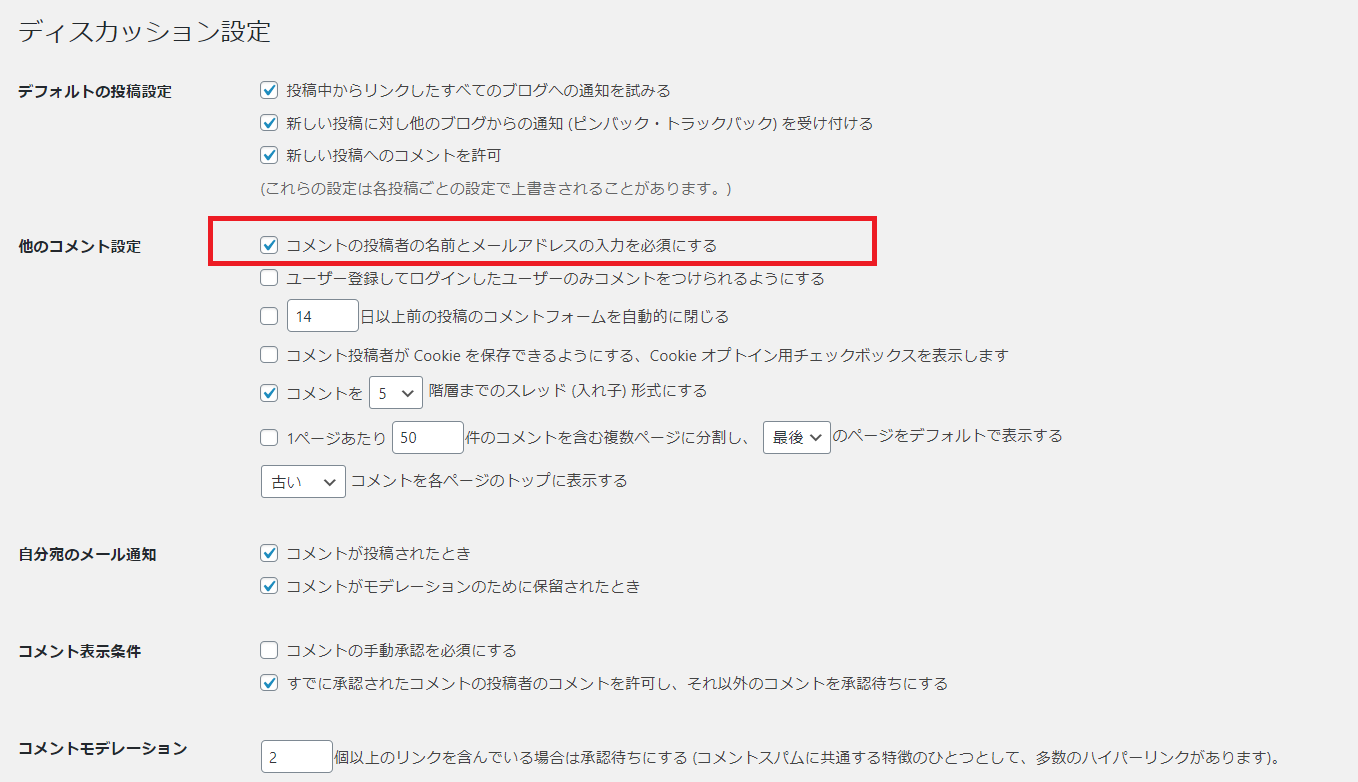
(4)ディスカッション設定
ディスカッション設定では、主にコメントに関する設定をしておきます。

■他のコメント設定
コメントの投稿者の名前とメールアドレスの入力を必須にするに☑を入れ、スパムによるコメント投稿を防止します。

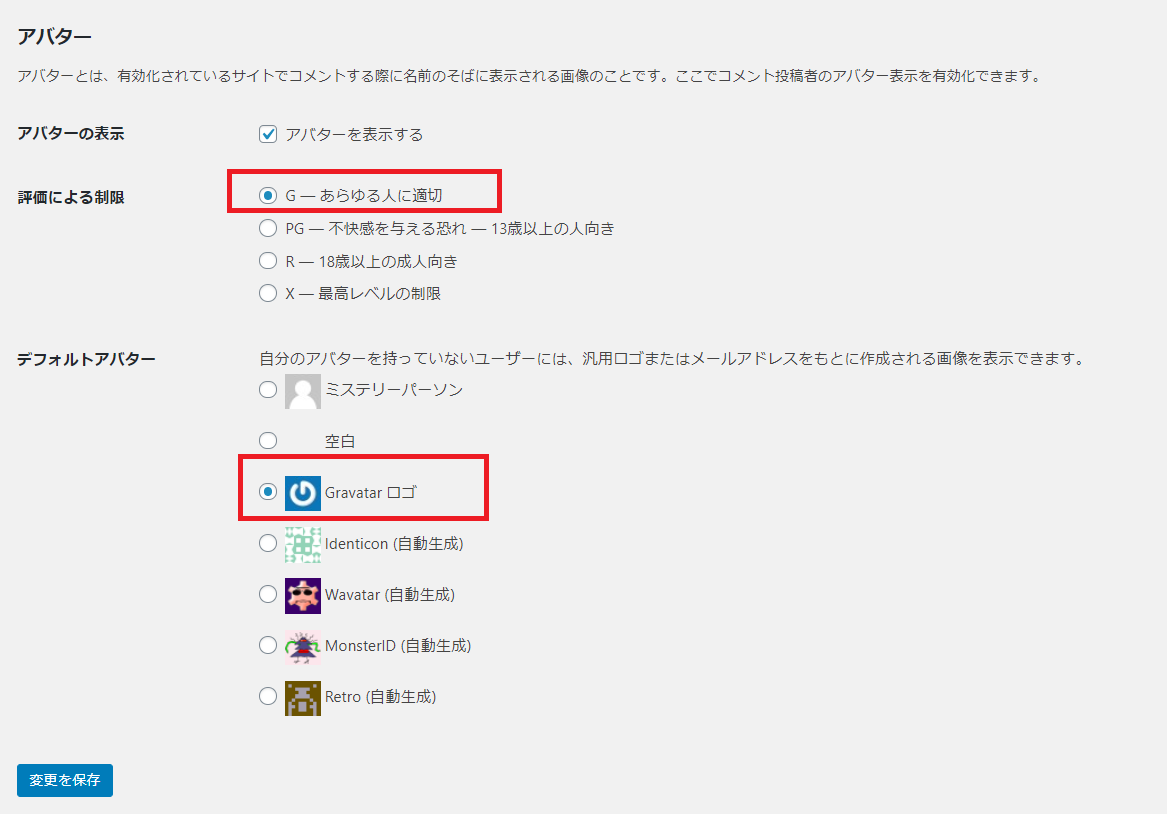
■アバター
アバターは、写真やイラストなどでプロフィール画像を設定できるものです。
コメントする際名前のそばに表示されたり、サイドバーの「プロフィール」や、記事下の「この記事を書いた人」などで表示できます。
アバター画像は、WordPressが無料で提供しているサービス「Gravatar」を利用するのがおすすめです。

「Gravatar」の使い方は、「ブログの始め方/超初心者⑦WordPressプロフィールの作り方とサイドバー表示」で紹介していくので、このまま進んでくださいね。
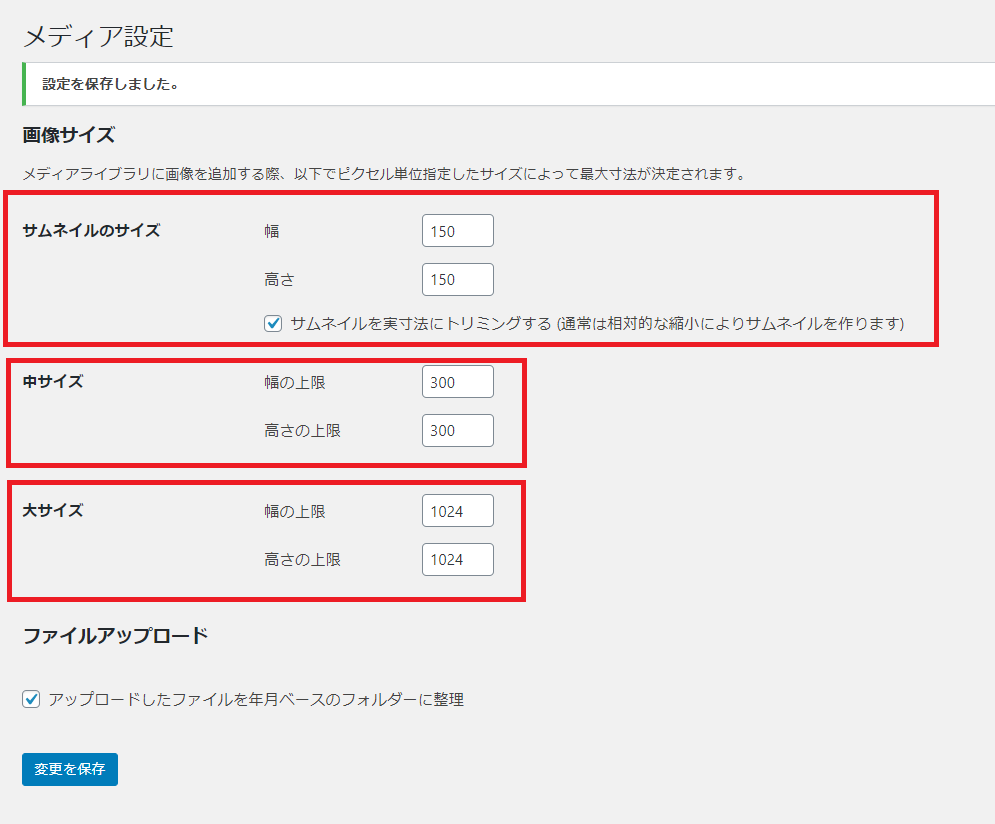
(5)メディア
メディアは、記事に投稿する画像サイズに関する設定をします。

■画像サイズ
サイズは3サイズあり、それぞれ幅と高さを「Px」単位で調整できます。

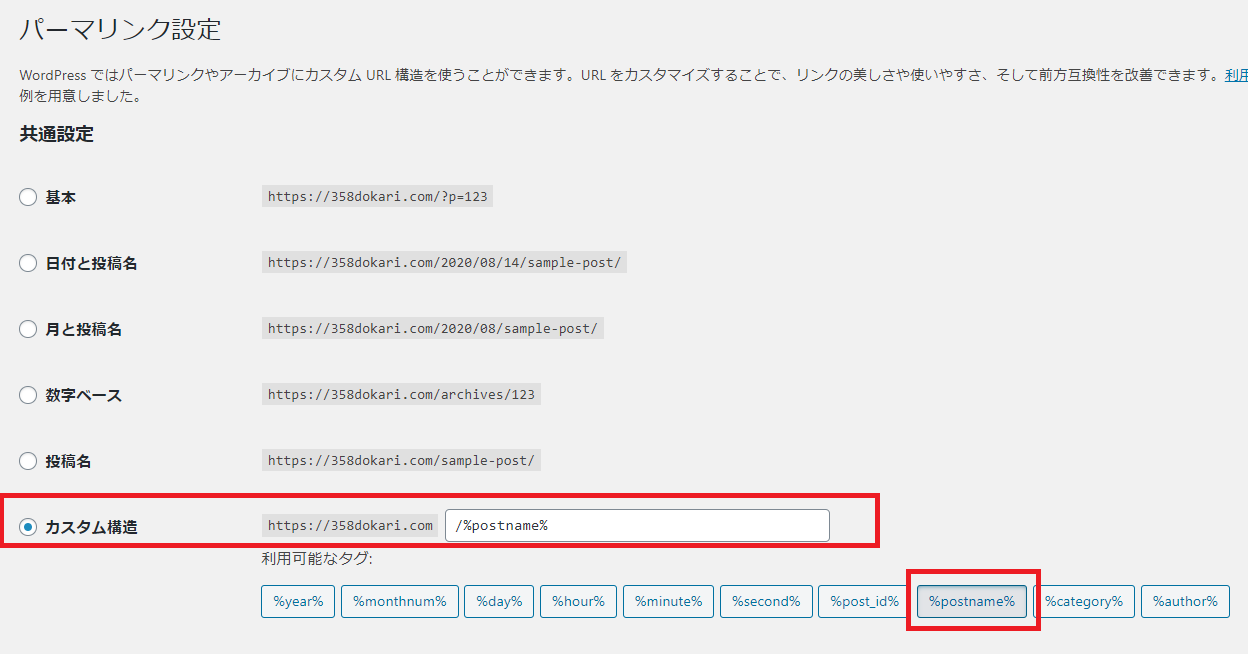
(6)パーマリンク設定(ページのURLの表示方法の設定)
パーマリンクの設定は、ページのURLで、サイト名の後ろの部分のURL構造を設定します。

■共通設定
パーリンクの設定は、カスタム構造をおすすめします。
カスタム構造にすると、「サイトURL+任意英数字」でURLが作成されます。
カテゴリーを入れたい場合、《%category%》+《%postname%》とすると、カテゴリーの下に任意の文字列が入れられます。
任意文字列だけなら、《%postname%》をクリックします。
①カスタム構造をクリック→利用可能なタグから《%postname%》をクリック。

任意英数字には、SEO的に、何が書かれている記事なのかわかるようなキーワードを用いて、できるだけ短くシンプルなものにしましょう。
英数字を区切りたい場合には、半角の「-」で区切ります。
3.【投稿】投稿一覧
デフォルトで投稿されているサンプルページを削除しておきます。
(1)サンプルページの削除

①一覧から「Hello World!」をポイントして、《ゴミ箱》をクリック。

 sangoya最後までお読みいただきありがとうございました。ワードプレスインストール後の初期設定は、沢山あります。セキュリティやSEOの為にも、投稿する前にやってもらいたい設定です。がんばって、いっきに片づけましょう!!
sangoya最後までお読みいただきありがとうございました。ワードプレスインストール後の初期設定は、沢山あります。セキュリティやSEOの為にも、投稿する前にやってもらいたい設定です。がんばって、いっきに片づけましょう!!
次は「ブログの始め方⑤ ワードプレスに必須なプラグイン 目的別・厳選13」へお進みください!
ブログの始め方/超初心者が副業で稼ぐまでの手順 ①~⑮ 操作編ですべて見る