目次
サイトマップは、ユーザー向けのサイトマップとクローラ向けのものと2種類あります。
ユーザー向けのサイトマップは、HTML形式で記述されており、サイト全体のページの構成を一目で確認できる地図のようなページです。
クローラー向けのサイトマップは、XML形式で、検索エンジンにサイト内のページを伝えてくれ、ユーザーが検索したときにページを検索結果に表示してくれます。
ブログを始めたら、2つのサイトマップを作成しましょう。
サイトマップは、プラグインを使用すれば簡単に作成できるので、作っていきましょう。
1.PS Auto Sitemap /ユーザー向けサイトマップ
「PS Auto Sitemap」は、ユーザー向けのサイトマップを簡単に作成できるプラグインです。
ユーザー向けのサイトマップは、サイト全体の構成が一覧表示されていて、それぞれの文字列が各ページへアクセスできるようにリンクが設定されています。
訪れたユーザーは、サイトマップをひとめ見るだけで、どのようなサイトなのかすぐに理解することができ、目的のページを探したりアクセスしやすくしてくれます。
サイトマップを用意しておくことで、ユーザービリティが向上し、ユーザーの使い勝手が非常によくなるので、ぜひ準備しておきましょう。
(1)PS auto sitemapをインストールする
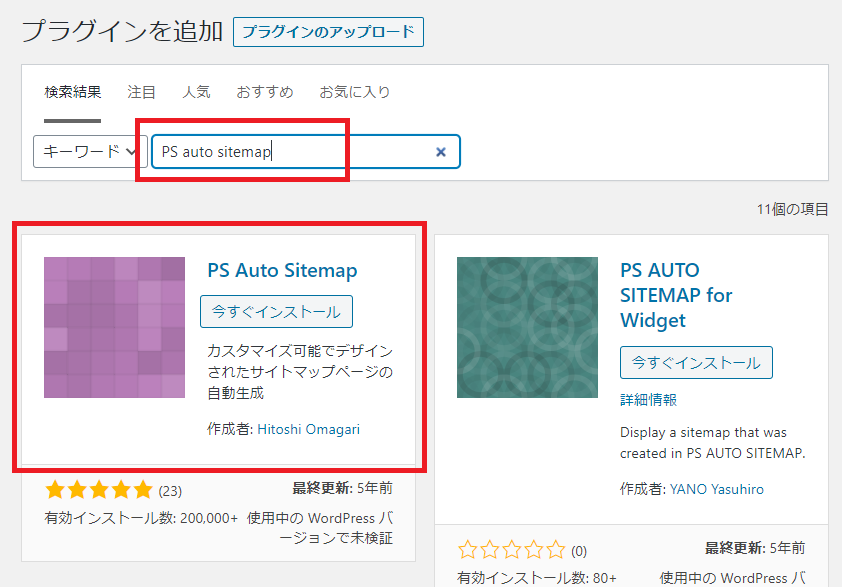
①管理画面左のプラグイン→《新規追加》→検索ボックスに「PS auto sitemap」と入力。
②ヒットしたら、《今すぐインストール》をクリック。

③「PS auto sitemap」を《有効化》する。
(2)PS auto sitemap のページの作成
①管理画面の左メニューより《設定》→《PS Auto Seitmap》をクリック。
必要に応じてサイトマップに載せたくないページの設定やサイトマップのデザインなどを設定
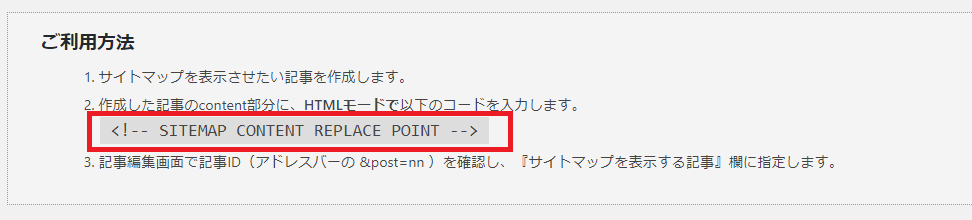
②設定画面の一番下の方にあるショートコードをコピーする

サイトマップは、固定ページで作成します。
③管理画面の左メニューより《固定ページ》→《新規追加》をクリック。
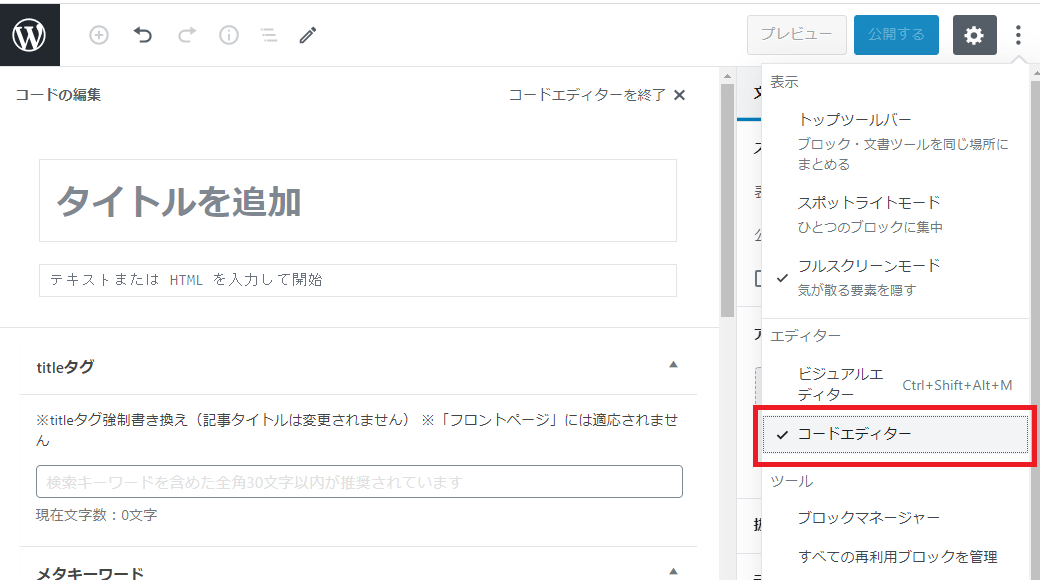
④「コードエディタ」に切り替えます。

⑤タイトルとパーマリンクを入力します。
《タイトル》→サイトマップと入力
《URLスラッグ》→sitemap と入力
⑥コンテンツ入力欄に、さきほどコピーした PS Auto Sitemapコードを貼り付けます。
<!– SITEMAP CONTENT REPLACE POINT –>

⑦《公開する》をクリックして、固定ページを公開します。
⑧《固定ページ》→《固定ページ一覧》→先ほど作成したサイトマップの編集をクリック
⑨ブラウザのURL欄から、post○○の部分の数字だけをコピーする
このコードがサイトマップのIDになります。
(3)PS auto sitemap の設定
①管理画面左のメニューから《設定》→《PS Auto Sitemap》をクリック。
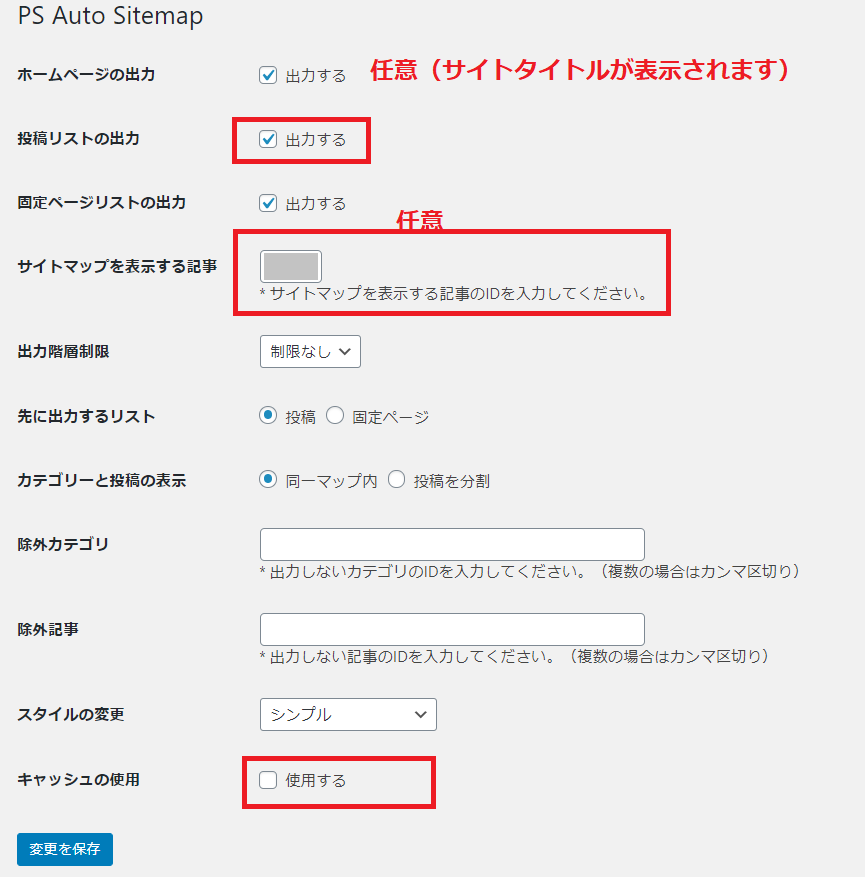
②次のように設定。

《投稿リストの出力》は、必ず☑します。
《サイトマップを表示する記事》は、さきほどコピーしたIDを入力します。
《出力階層制限》カテゴリーの階層をどこまで表示させるか設定できる。指定した階層より下のリンクは表示されなくなります。
《先に出力するリスト》投稿ページと固定ページの両方を表示させる場合、どちらを上に表示させるかの設定。
《カテゴリーと投稿の表示》「同一マップ内」を選択すると全ての記事が1ページに表示されます。(同一マップ内推奨)
「投稿を分割」にするとカテゴリーがサイトマップに表示され、カテゴリー名をクリックすると投稿一覧のページに飛ぶ。
《除外カテゴリー》サイトマップに表示させたくないカテゴリーがある場合は、IDを入力します。
《除外記事》サイトマップに表示させたくない記事のIDを入力します。
《キャッシュの使用》キャッシュ系プラグインを使用している場合は競合してしまうので、チェックを外します。
③《変更を保存》をクリック。
④《固定ページ》→《固定ページ一覧》→先ほど作成したサイトマップをクリックしてプレビューで確認→完成。
2.Google XML Sitemaps/クローラー用のサイトマップ
「Google XML Sitemap」とは、ウェブ上のクローラーにブログを巡回して検索エンジンに反映させてくれるプラグインです。
サイトマップがなくても、クローラーは巡回してくれますが、時間がかかってしまいます。
コンテンツをアップしたら、すぐに検索エンジンに認識してもらう為にはサイトマップを作成しておきましょう。
(1)Google XML Sitemap をインストールする
①管理画面左のプラグイン→《新規追加》→検索ボックスに「Google XML Sitemap」と入力。
②ヒットしたら、《今すぐインストール》をクリック。

③《有効化》します。
(2)Google XML Sitemap の設定
①管理画面左のメニューから《設定》→《Google XML Sitemap》をクリックして次のように設定。
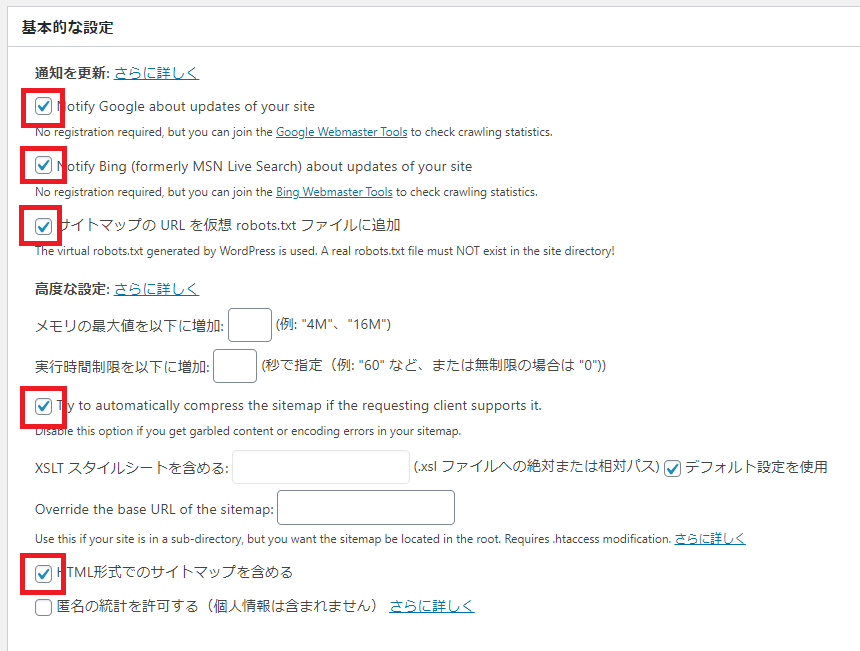
◆基本的な設定
ここは、大事なので必ず☑をしておきましょう。
ここに☑を入れると、ブログを新規で公開したり、更新する度に、GoogleやBingに通知され、早くインデックスさせることができます。
《サイトマップの URL を仮想 robots.txt ファイルに追加 》に☑を入れると、サイトマップの場所を検索エンジンに正確に伝えることができます。

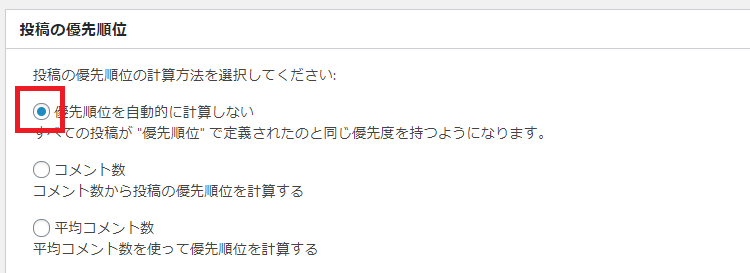
◆投稿の優先順位
《優先順位を自動的に計算しない》を選択して、自動的に優先順位が決められないようにしておきます。
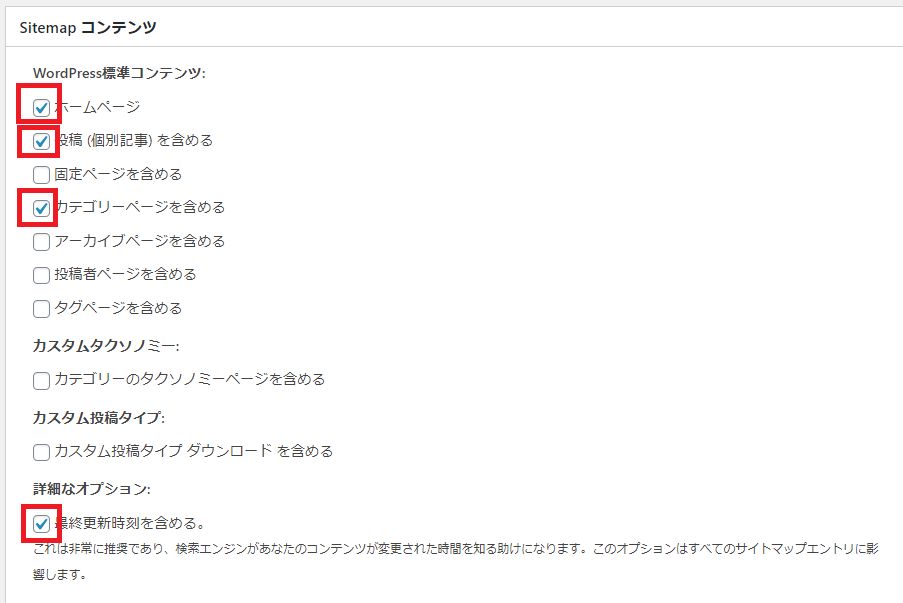
◆Sitemapコンテンツ
サイトマップに載せる内容を設定できます。

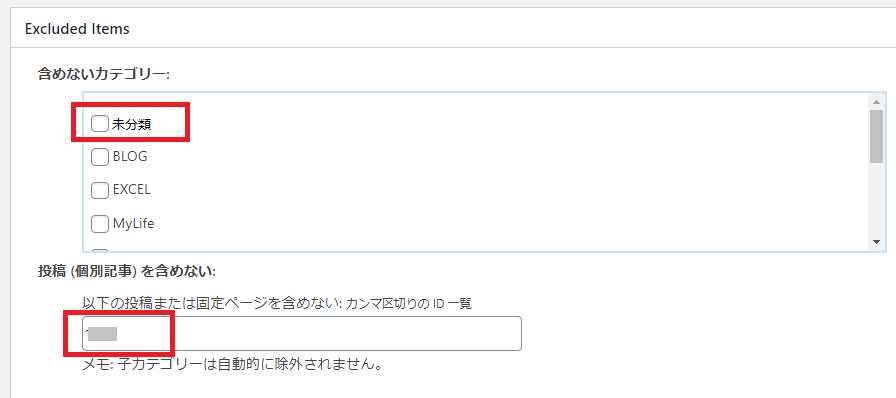
◆Excluded items
サイトマップに載せたくないカテゴリーや投稿または固定ページを指定できます。

《投稿(個別記事)を含めない》には、ページのIDを入力します。
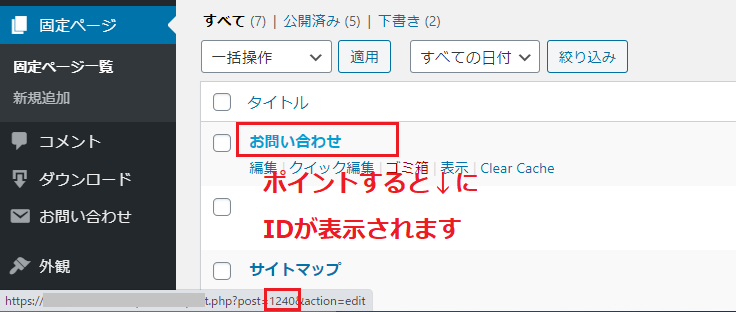
IDの調べ方は、投稿・固定ページ一覧のタイトルをポイント→ステータスバーに表示されるURLの「〜.php?post= [ID] &action〜」のIDの部分の数字になります。

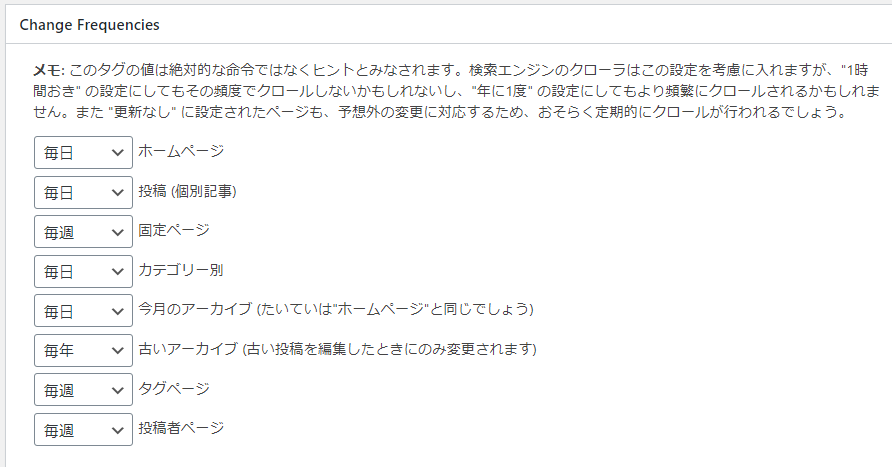
◆Change Frequencies(更新頻度の設定)
ここで設定した、ブログの更新頻度をヒントにして、クローラーが巡回します。

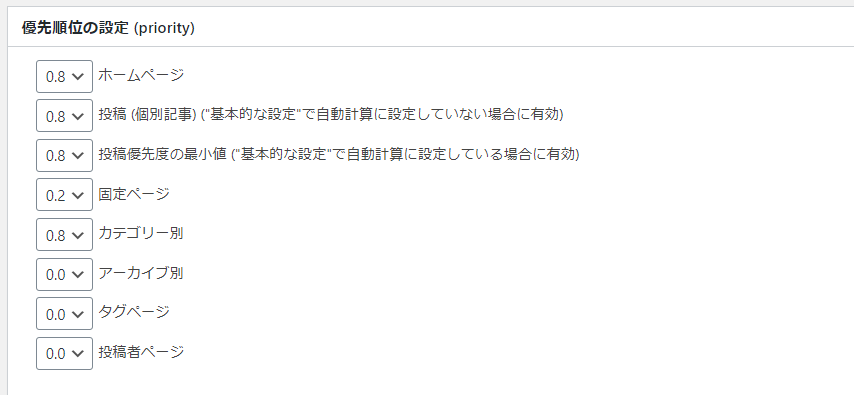
◆優先順位の設定(Priority)
ここでは、サイト内のページの優先順位を設定できます。
優先順位は、1.0(非常に重要)から 0.1(ほとんど重要ではない)の範囲で指定できます。

②さいごに《設定を更新》をクリック。
3.グーグルサーチコンソールにサイトマップを追加する
サイトマップを作成したら、グーグルサーチコンソールに追加して、記事の存在を素早くGoogleが認識できるようにしましょう。
①サーチコンソールにログインする
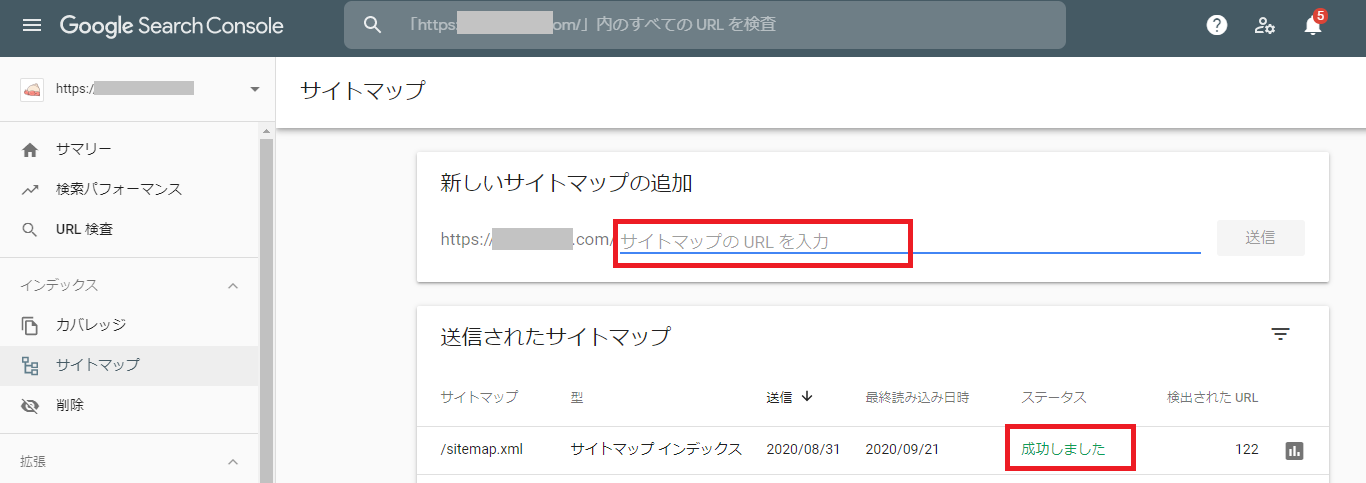
②メニューからサイトマップをクリック
③ 新しいサイトマップの追加にURLを入力

④《送信》をクリック
⑤ 送信されたサイトマップのステータスに「成功しました」と表示された完了です。

SEO対策にもアドセンスの審査に合格するためにもサイトマップは必須です。メリットしかないサイトマップですから、必ず設定しておきましょう!
次は「ブログの始め方⑪ WordPress プライバシーポリシーの作り方」へお進みください!
ブログの始め方/超初心者が副業で稼ぐまでの手順 ①~⑮ 操作編ですべて見る