ブログの始め方⑥では、ワードプレスでメニューとカテゴリーを作成する方法を解説します。
WordPressでは、カテゴリという分類で、記事をグループごとに分けて収納しておくことができます。
カテゴリは、サイト設計の際には検討しておく必要がありますが、後からでも、追加したり、階層構造にしたりすることができます。
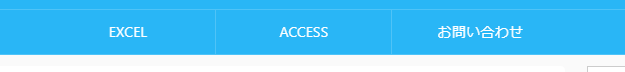
作成したカテゴリーは、次のように↓↓↓メニューに表示させて利用します。

目次
1.カテゴリーの作成
①《ダッシュボード》-《投稿》-《カテゴリー》をクリック。

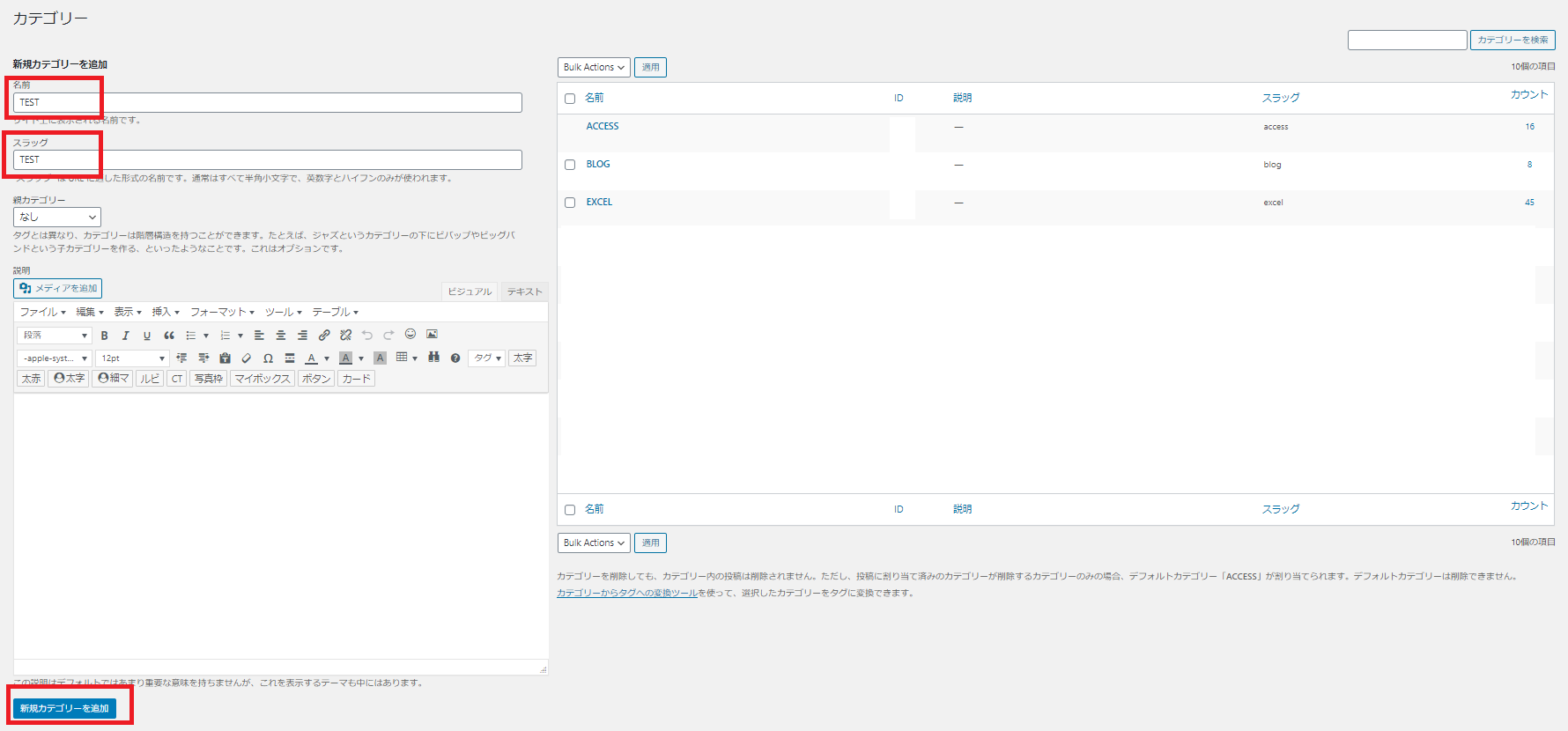
②《名前》→カテゴリー名を入力
《スラッグ》→URLに表示される部分なので、英語で入力します。
《新規カテゴリーを追加》をクリック→右側の一覧に表示されます。

2.メニューの作成
①《外観》-《メニュー》をクリック。

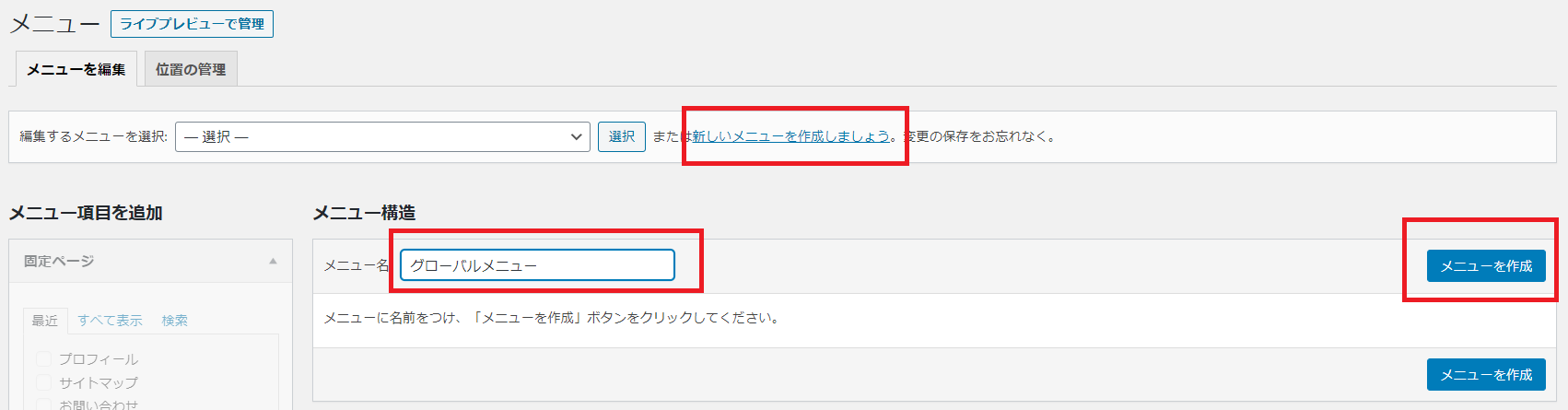
②《最初のメニューを以下で作成しましょう。》または《新しいメニューを作成しましょう。》をクリック→
《メニュー名》を何でもいいので入力します。
今回は「グローバルメニュー」と入力→《メニューを作成》

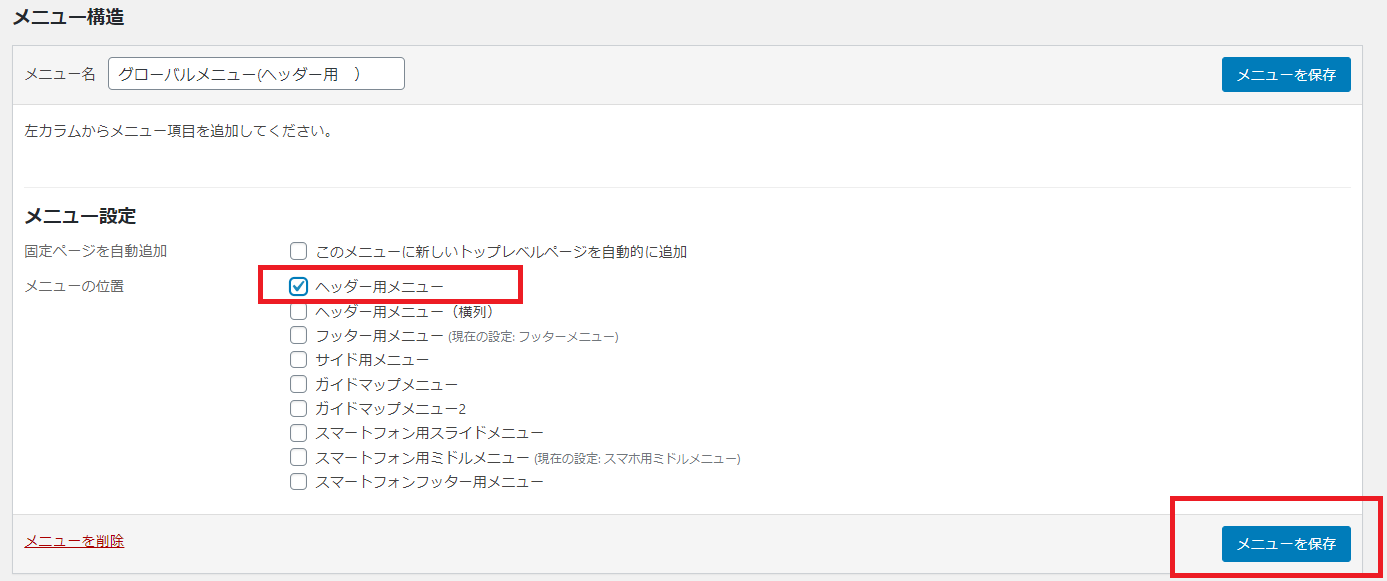
③《メニューの位置》を指定します。
今回は、ヘッダーの部分を作成するので《ヘッダー用メニュー》をクリック→《メニューを保存》
または《グローバルナビゲーション》をクリック→《メニューを保存》

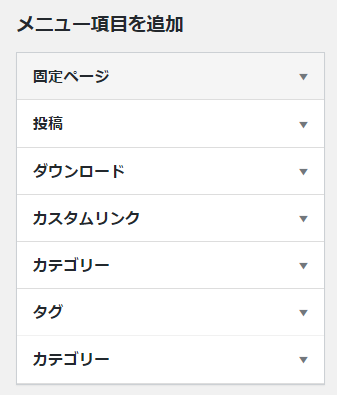
④メニューに追加する項目を選択します。
《固定ページ》《投稿》《ダウンロード》《カスタムリンク》《カテゴリー》《タグ》の中から選択できます。

今回は、固定ページとカテゴリーから追加していきます。(固定ページが作成されている場合)
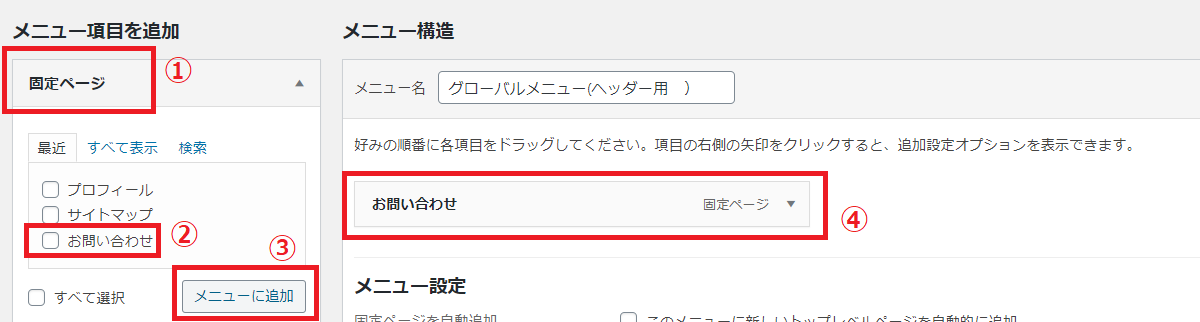
⑤《固定ページ》→作成してある固定ページが表示されるので
追加したい項目、今回は《お問合わせ》→《メニューに追加》→
右側のメニューに追加されました。

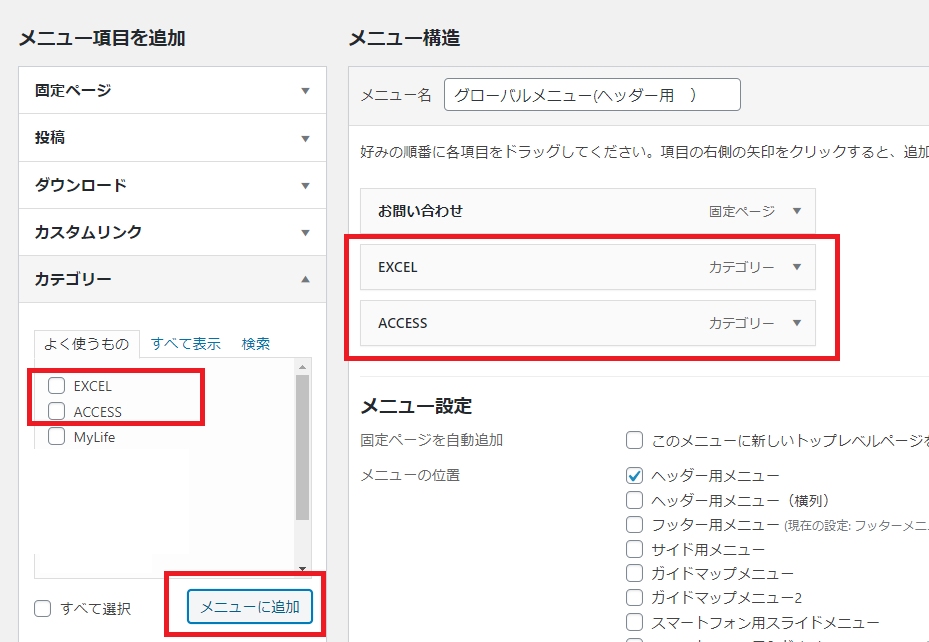
⑥カテゴリーから追加します。
《カテゴリー》→追加したい項目《EXCEL》《ACCESS》などを選択して→《メニューに追加》をクリック→
右側のメニューに追加されました。

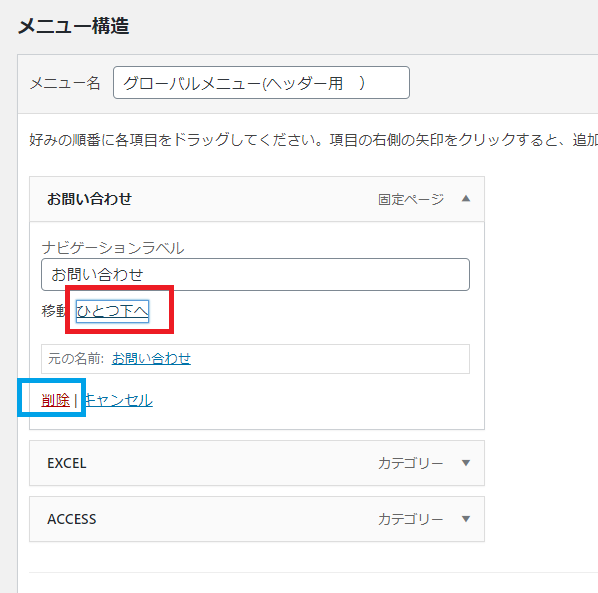
⑦移動したい項目をクリック→《ひとつ下へ》で下に移動、《削除》をクリックすると削除できます。
ドラッグで移動することも可能です。

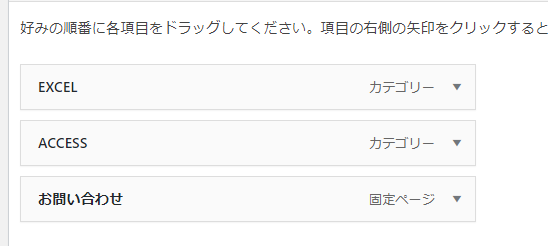
⑧メニューを下のように作成しました。《メニューを保存》をクリック。

⑨サイトを開いてみると、設定した順番で各項目が並んだヘッダー用メニューが作成されました。


今回は、ヘッダー用メニューを作成しました。
同じ要領で、サイトの下側に表示するフッター用メニュー、スマホ用のメニューなど位置ごとに適したメニューを作成することをおすすめします。