ブログを開設したら、「お問合わせページ」を作成することをおすすめします。
お問合わせページは、読者にとって運営者との連絡先窓口になるので、設置してあることで安心感や信頼度がアップするからです。
また、グーグルアドセンスの審査にも、「お問合わせページ」の設置は、必須といわれています。
「お問合わせページ」を作成するには、「Contact Form 7」というプラグインを利用していきます。
目次
1.プラグイン「Contact Form 7」のインストール
①《プラグイン》→《新規追加》
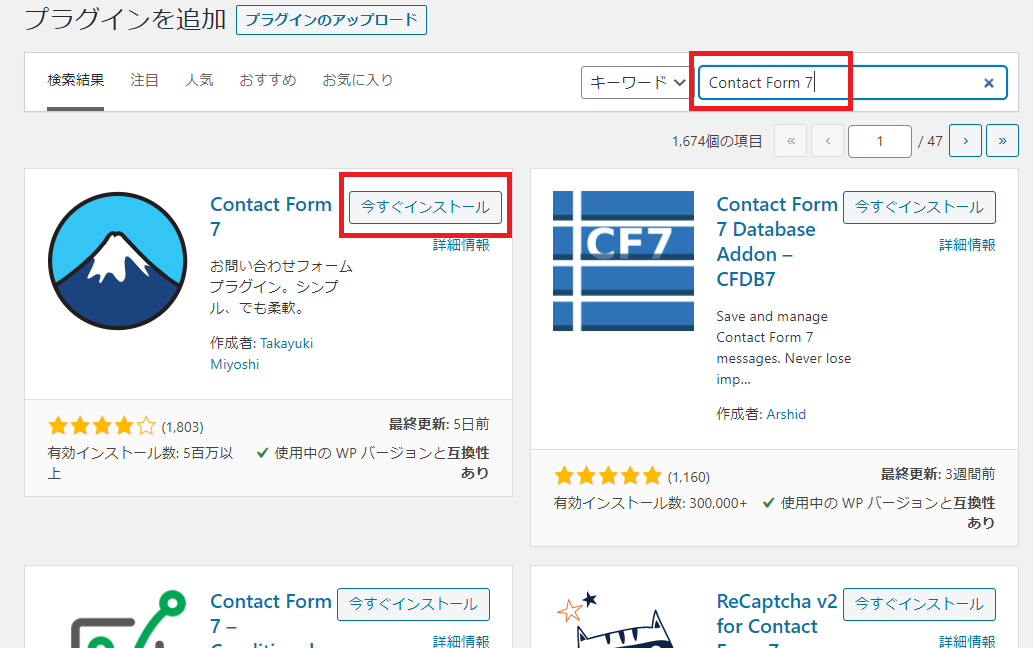
②《キーワード》に「Contact Form7」と入力→検索結果から「ContaceForm7」の《今すぐインストール》をクリック。

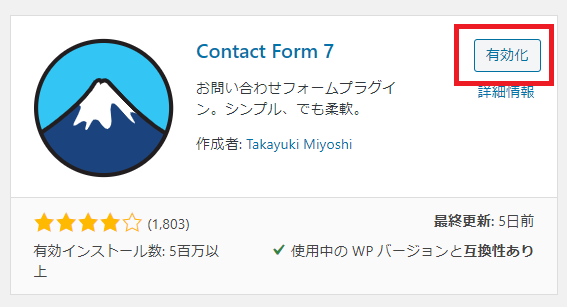
③《有効化》をクリック。

2.プラグイン「Contact Form 7」の設定
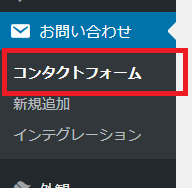
①《お問合わせ》→《コンタクトフォーム》をクリック。

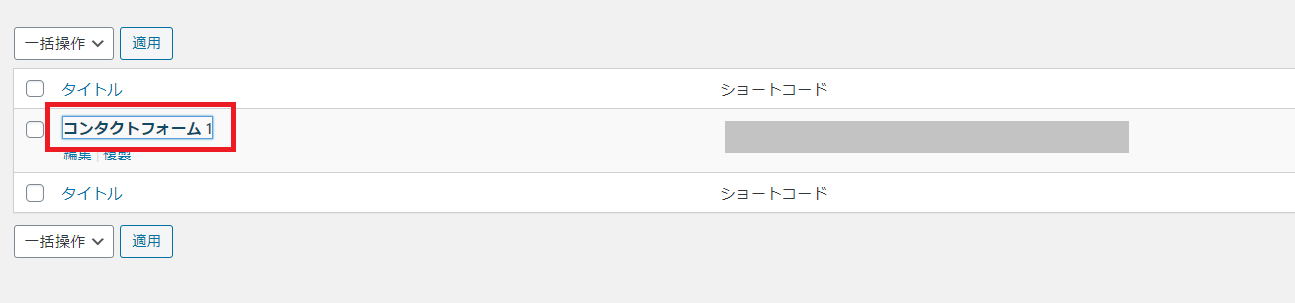
②《コンタクトフォーム1》をクリック。

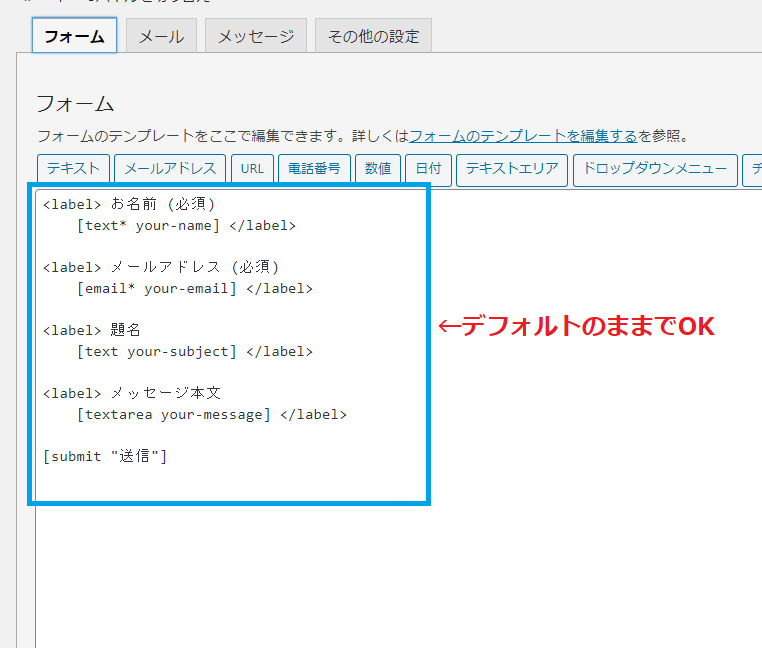
③「お問合わせページ」の編集画面が表示されるので、《フォーム》タブをクリック。
簡単な「お問合わせページ」の作成の場合、デフォルトのままでよいと思います。

↓
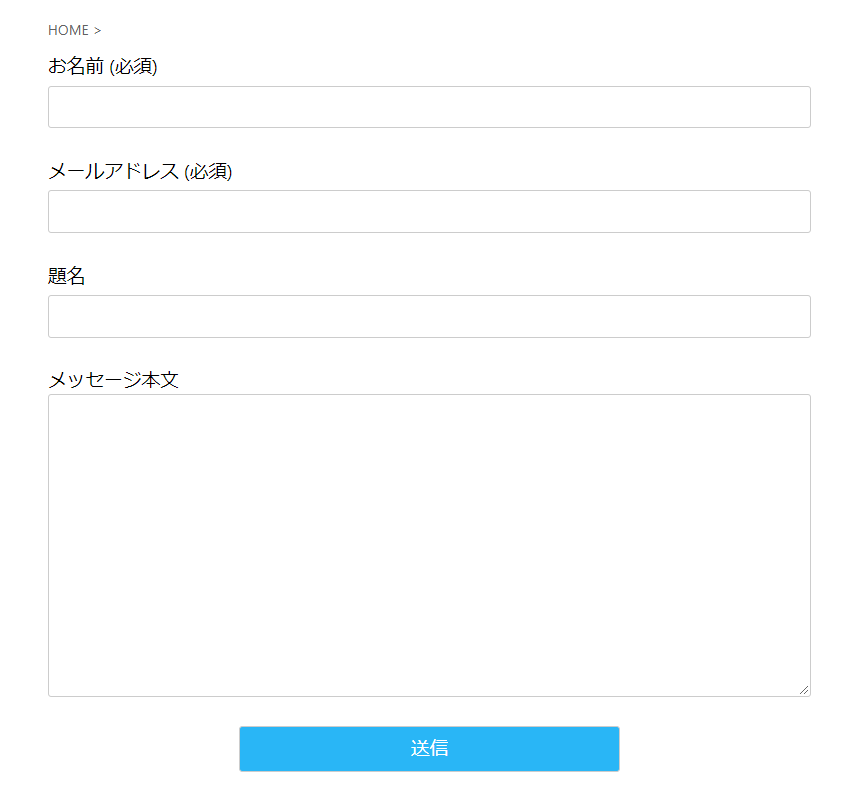
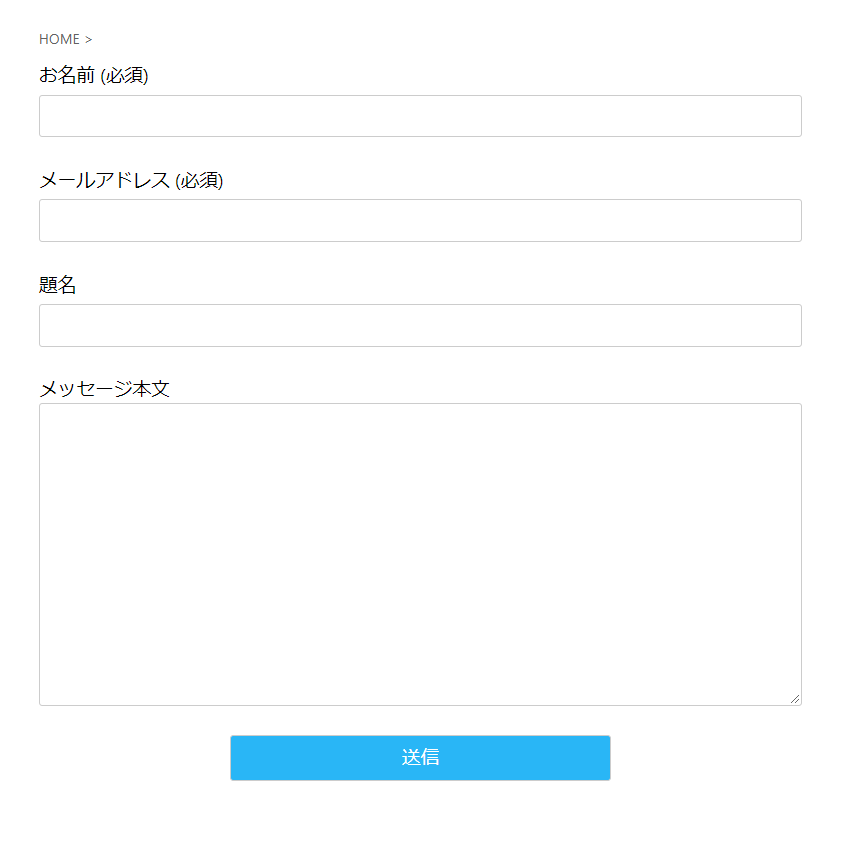
デフォルトで、このように表示されます。

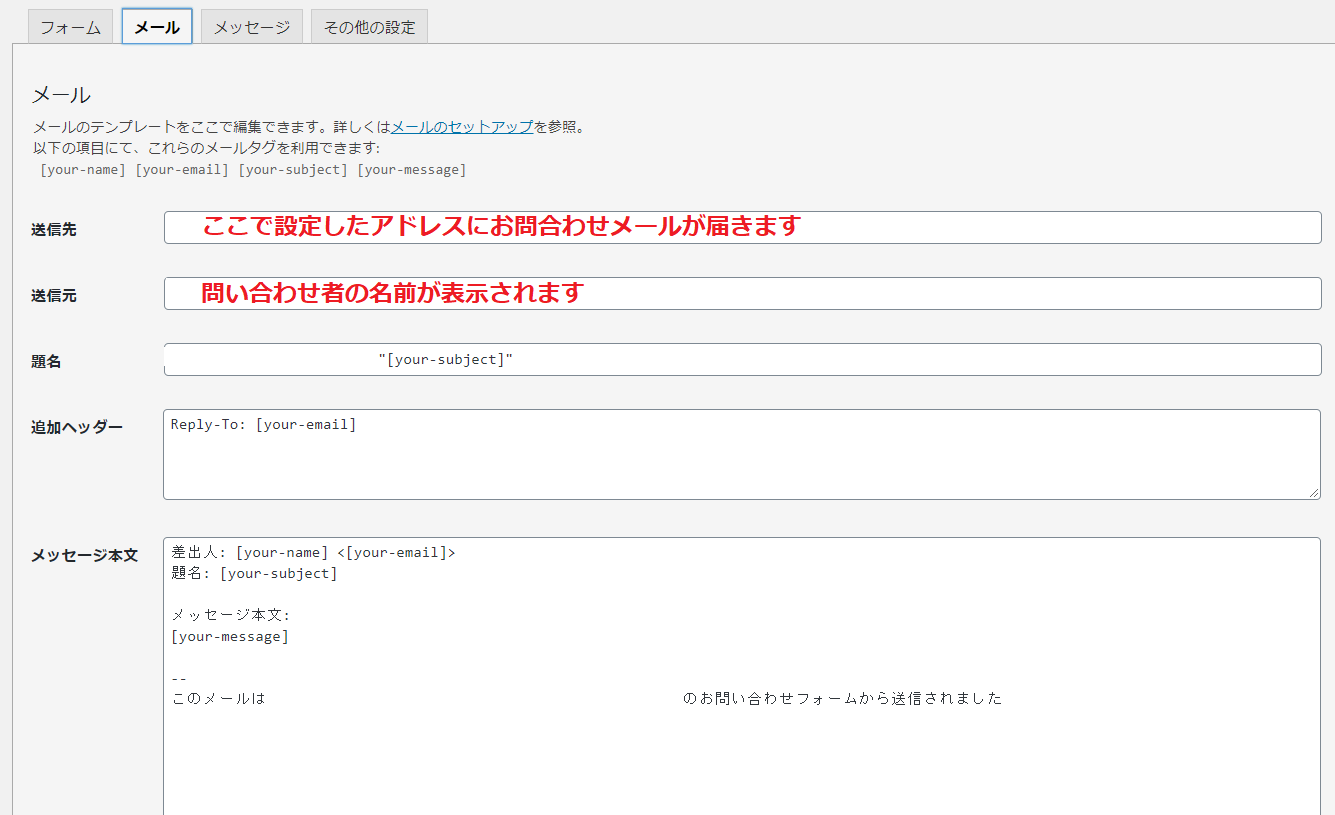
④《メール》タブをクリック。ここは、設定をしていきます。
《送信先》→「送信」ボタンをクリックしたときの送信先アドレスを入力します。
《送信元》→設定なし。問い合わせた方の名前が表示されます。
《題名》→設定なし。お問合わせをした人が入力した題名が表示されます。
《追加ヘッダー》→通常は設定なし。他のメールアドレスを「CC」などで設定したい場合には、設定します。
《メッセージ本文》→設定なし。お問合わせした内容が、そのままメール本文に表示されます。

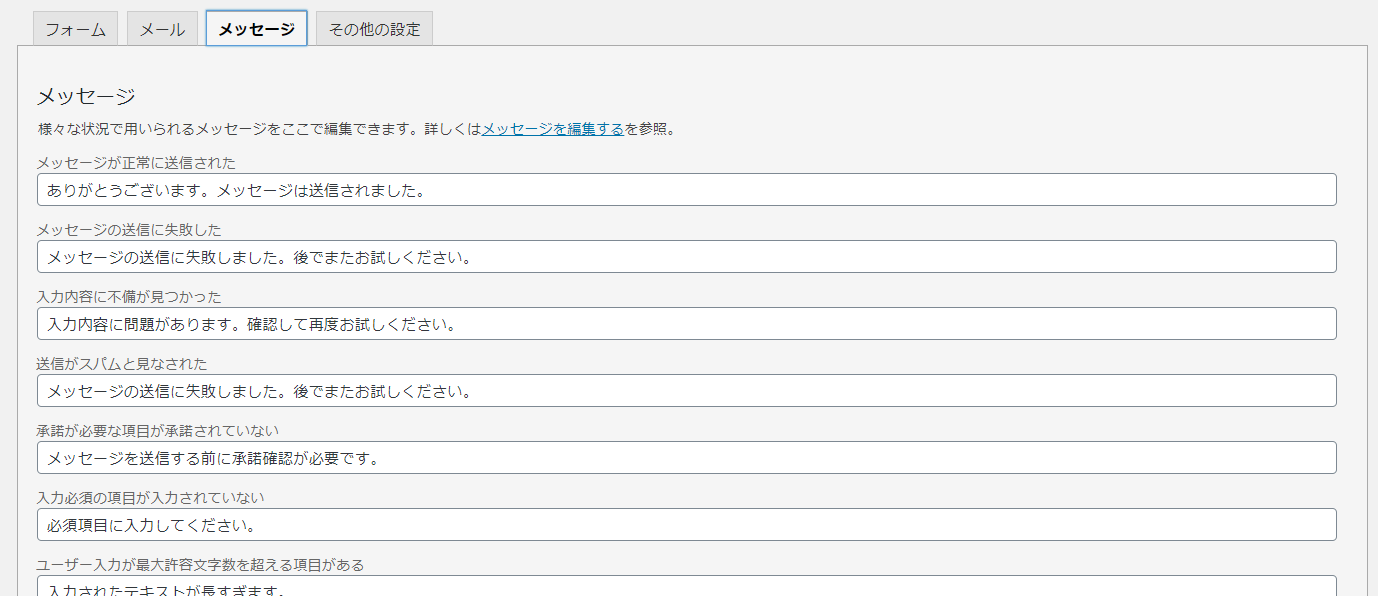
⑤《メッセージ》タブをクリック。
《メッセージ》タブもデフォルトのままでよいでしょう。
メッセージとは、お問合わせ者のアクションに応じて表示される文面です。
例えば、メッセージが正常に送信されると「ありがとうございます。メッセージは送信されました。」と表示されます。
もし、文面を変更したい場合は、テキストボックスの内容を編集する事も可能です。

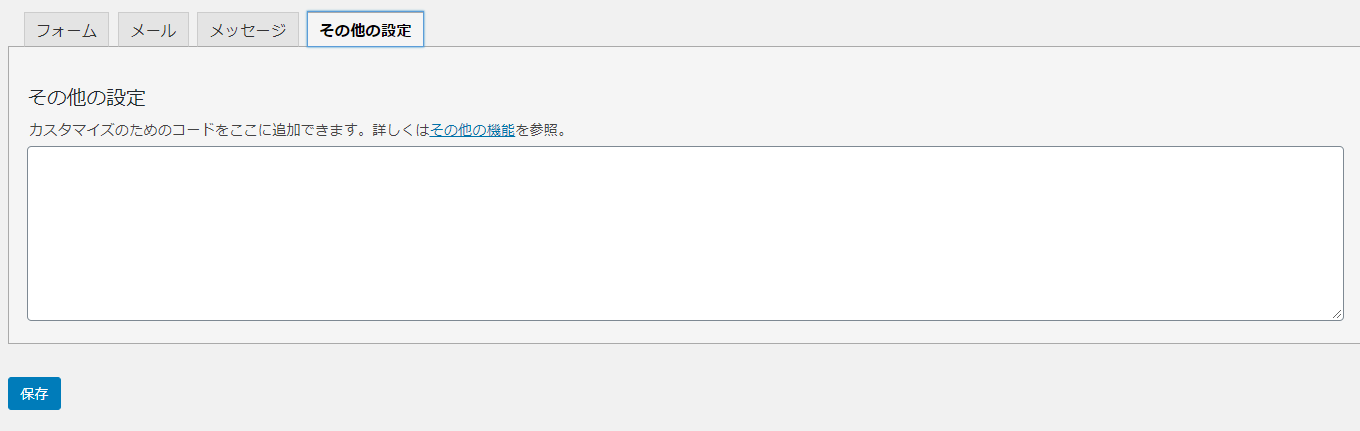
⑥《その他の設定》タブでは、お問合わせフォームの機能をカスタマイズすることができますが、コードの入力が必要になります。
通常は、特に設定しなくてもよいでしょう。

⑦右上の《保存》をクリック。

3.固定ページに「お問合わせフォーム」を設置
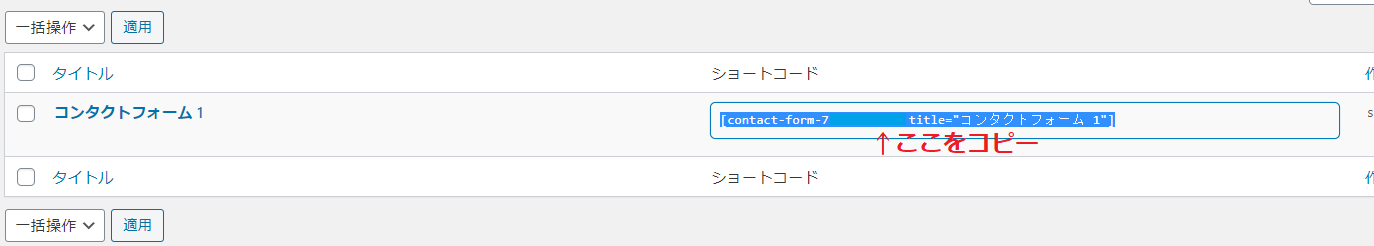
①《お問合わせ》→《コンタクトフォーム》をクリック→《ショートコード》をコピーします。

②《固定ページ》ー《新規追加》をクリック。

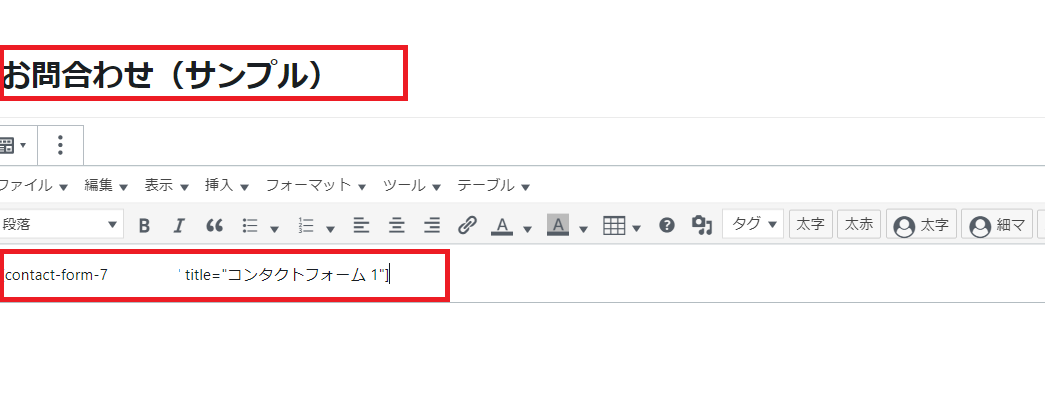
②《タイトル》を入力→先ほどコピーしたショートコードを段落に貼り付けます。

③《プレビュー》をクリックして確認して《公開》します。

4.「お問合わせフォーム」をメニューに表示する
①《外観》→《メニュー》をクリック。

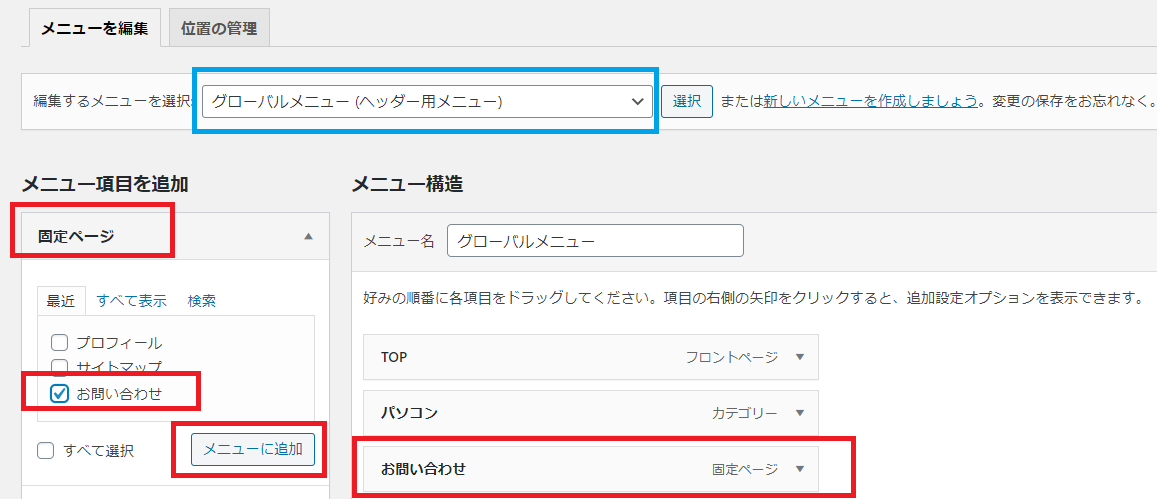
②編集するメニューを選択して、《固定ページ》→《お問合わせ》に☑→《メニューに追加》をクリック→右側のメニュー構造に表示されました。

↓


お問合わせフォームは、読者に安心感を与えるとともに、アドセンスの審査にも必須と言われています。
今回ご紹介した簡単なお問合わせフォームでも、アドセンス審査には合格することができました。
殆どデフォルトで作成できますので、ぜひ設置することをおすすめします。
次は「ブログの始め方⑩ WordPress 2つのサイトマップの作り方」へお進みください!
ブログの始め方/超初心者が副業で稼ぐまでの手順 ①~⑮ 操作編ですべて見る